Microseer.showConfirm(object)
显示confirm操作菜单,左侧按钮为取消,右侧按钮为确定;
object 参数说明
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| title | string | 是 | 标题 |
| message | string | 否 | 详细内容,默认不显示 |
| okTitle | string | 否 | 确定按钮标题,默认:确定 |
| cancelTitle | string | 否 | 取消按钮标题,默认:取消 |
| success | function | 是 | 接口调用成功的回调函数 |
| fail | function | 否 | 接口调用失败的回调函数 |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
success 回调参数说明
| 属性名 | 类型 | 说明 |
|---|---|---|
| tapIndex | number | 用户点击的按钮,0:取消操作,1:确认操作 |
eg:
let callBack = {
title: "确定Or取消",
message: "消息内容",
okTitle: "YES",
cancelTitle: "NO",
success: function(res){
if(res.tapIndex == 0){
alert("点击了取消按钮");
}else if(res.tapIndex == 1){
alert("点击了确定按钮");
}
}
};
Microseer.showConfirm(callBack);
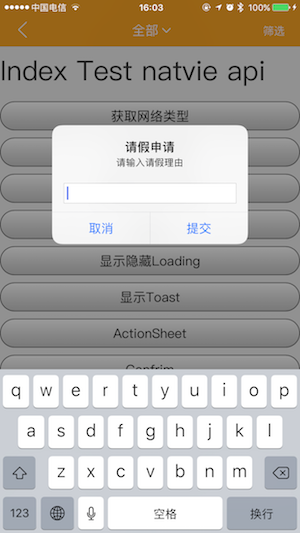
Microseer.showTextConfirm(object)
显示带输入框的Confirm操作菜单,左侧按钮为取消,右侧按钮为确定;
object 参数说明
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| title | string | 是 | 标题 |
| message | string | 否 | 详细内容,默认不显示 |
| okTitle | string | 否 | 确定按钮标题,默认:确定 |
| cancelTitle | string | 否 | 取消按钮标题,默认:取消 |
| success | function | 是 | 接口调用成功的回调函数 |
| fail | function | 否 | 接口调用失败的回调函数 |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
success 回调参数说明
| 属性名 | 类型 | 说明 |
|---|---|---|
| tapIndex | number | 用户点击的按钮,0:取消操作,1:确认操作 |
| alertText | string | 用户点击1:确认操作 会返回输入文字 PS.用户点击取消不会返回该字段 |
eg:
let callBack = {
title: "请假申请",
message: "请输入请假理由",
okTitle: "提交",
cancelTitle: "取消",
success: function(res){
if(res.tapIndex == 0){
alert("点击了取消按钮");
}else if(res.tapIndex == 1){
alert(res.alertText);
}
}
};
Microseer.showTextConfirm(callBack);