Microseer.setupNavigationPopover(object)
导航栏 Popover 设置,需要在Microseer.ready()方法中执行;
添加 Microseer.onPopoverSelected function 监听选择结果;
添加 Microseer.onPopoverCancel function 监听用户取消操作;
object 参数说明
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| selected | string | 是 | 导航栏默认显示项 |
| items | string array | 是 | popover 选项,数组长度必须大于0小于7 |
| success | function | 否 | 接口调用成功的回调函数 |
| fail | function | 否 | 接口调用失败的回调函数 |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
eg:
Microseer.ready = function() {
var object = {
selected: "全部",
items: ["进行中", "已完成", "全部"]
}
Microseer.setupNavigationPopover(object);
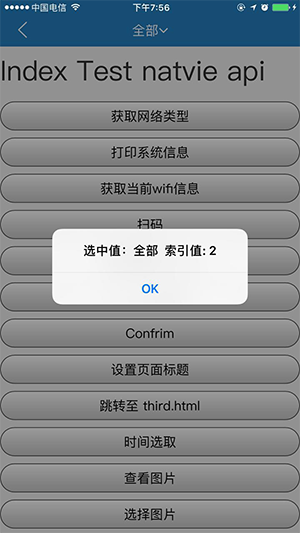
Microseer.onPopoverSelected = function(data) {
alert("选中值:" + data.selectedValue + " 索引值: " + data.selectedIndex);
}
Microseer.onPopoverCancel = function(data) {
alert(data);
}
};